firebase란 서버 없이도 간단하게 웹/앱 서비스를 만들 수 있게 도와주는 서비스이다.
시작하기에 앞서 크롬 브라우저, nodejs, vscode 가 설치되어 있는 가정하에 설치 과정은 생략하고 진행할 것이다.
해당 과정은 react, vue, angular 같은 frontend 프레임워크는 사용하지 않고 순수 html과 js로 진행했다.
구글에 firebase console이라고 검색하면 firebase를 시작할 수 있는 페이지가 나온다.


시작하기를 누른 후 프로젝트를 만들어 보자.


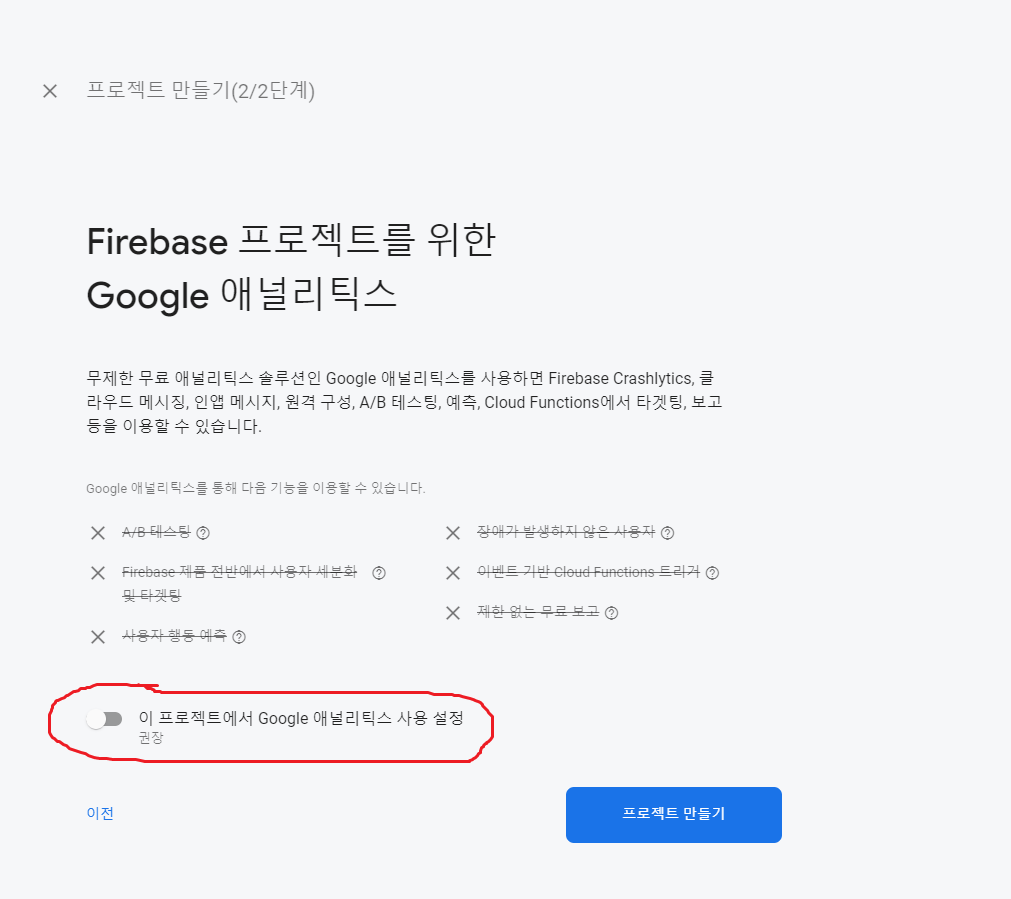
애널리틱스는 내 사이트에 사용자가 얼마나 접속했는지 통계를 내주는 건데 지금은 연습 단계 이기 때문에 쓸 필요가 없다. 애널리틱스를 쓰고 싶다면 사용해도 상관은 없다.
위 단계까지 끝났으면 기본적인 계정 인증, 데이터베이스를 설정해주면 된다.
1. 계정 인증

간단하게 이메일 인증 방식만 사용해 보기 위해 이메일만 사용으로 해준 뒤 저장하면 된다.
2. 데이터베이스


위 프로덕션 모드 또는 테스트 모드 둘 중 어떤 걸로 해도 상관없고 아래에 지역을 정하는 게 있는데 asia-northeast3 이 아마 서울일 것이다. 만약 다른 지역으로 한다면 데이터를 가져오는데 시간이 오래 걸릴 수 있으므로 가장 가까운 서울지역으로 해 두는 것이 좋다. 한번 설정하면 변경이 안돼서 프로젝트를 다시 만들어야 하기 때문에 지역은 꼭 선택을 잘해야 된다.
우선 기본적인 계정 인증과 데이터베이스 설정을 끝냈다.
다음 단계는 프로젝트를 실행할 폴더를 원하는 위치에 생성하고 vscode를 실행한다.
그다음 vscode 콘솔을 열어 명령어를 실행해 주면 된다.

node는 웬만하면 최신 버전으로 설치해 주자.
-g 옵션을 줘서 전역으로 설치를 해줘야 firebase 명령어를 사용할 수 있다.

정상적으로 설치가 된 모습이다.

이미지가 잘 안 보이는데 firebase-tools 가 설치가 끝나면 명령 창에 firebase login이라고 쳐준 뒤 아래 질문에 yes 또는 no를 해주면 구글 인증을 위한 브라우저가 열린다.

여기서 허용을 해주면 다음 단계로 진행된다.

정상적으로 로그인된 모습이다.
내용이 길어 이번 글은 로그인까지만 진행하고 다음 글로 넘어가 보자.
[firebase] firebase 시작하기(2)
저번 글에 이어 이번에 글에서는 프로젝트 생성 및 실행에 대해 진행하려 한다. 로그인이 끝나면 프로젝트를 생성해 줘야 하는데 해당 프로젝트 폴더에서 명령 창에 firebase init이라는 명령어를
ldevlog.tistory.com
'프로그래밍 > firebase' 카테고리의 다른 글
| [firebase] Authentication 회원가입, 로그인, 로그아웃 (0) | 2021.09.24 |
|---|---|
| [firebase] storage 파일 업로드 (0) | 2021.09.24 |
| [firebase] firestore DB 데이터 수정, 삭제 (0) | 2021.09.24 |
| [firebase] firestore DB 데이터 읽기, 쓰기 (0) | 2021.09.24 |
| [firebase] firebase 시작하기(2) (0) | 2021.09.23 |



