javascript와 API를 활용해 컴퓨터와 하는 끝말잇기 게임을 만들어 볼 것이다
위 동영상처럼 잘못 입력하면 재입력을 받고 맞는 단어를 말하면 다음 턴으로 컴퓨터로 넘어가며
내가 말한 단어의 글자 수 만큼 점수가 올라간다
시간이 초과 하게 되면 게임은 자동으로 끝이 난다
툴은 vscode를 이용할 것이고 우리가 만든 소스를 브라우저에 띄워야 하기 때문에
vscode에서 지원해주는 Live Server를 활용할 것이다

위 그림처럼 vscode에서 Extensions 에서 Live Server를 검색 후에 받아주면 된다
이것으로 기본적인 준비는 끝났으니 이제 화면을 먼저 그려 줄 것이다
원하는 경로에 가서 index.html 파일을 하나 만들고 그 경로에 css폴더를 만든 다음 index.css파일을 하나 만들어 주자
우선 index.html 은 아래와 같이 작성 한다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>끝말잇기 게임</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div class="main">
<div class="keyWord"></div>
<input type="text" id="word" autocomplete="off">
<div class="timeZone"></div>
<div class="point">
<span>점수 : </span>
<span id="point"></span>
</div>
</div>
</body>
</html>html에는 우리가 이어 말할 단어와 입력창 그리고 시간과 점수가 표시되기 때문에 상당히 간단하다
그럼 저 화면을 보기 좋게 만들기 위해 index.css 파일은 아래와 같이 작성한다
.main {
margin: auto;
width: 200px;
margin-top: 100px;
}
.keyWord {
color: blue;
font-weight: bold;
font-size: 20px;
text-align: center;
margin-bottom: 10px;
}
input {
width: 200px;
height: 25px;
}
.timeZone {
text-align: center;
margin-top: 10px;
color: red;
font-weight: bold;
}
.point {
text-align: center;
margin-top: 20px;
}
.point > span {
color: green;
font-size: 25px;
}
#point {
font-weight: bold;
}자 그럼 화면을 확인해 보기 위해 index.html 파일을 그냥 열어도 되지만 우리는 추후에 브라우저에서
API를 활용해야 하기 때문에 vscode에서 받아놓은 Live Server를 활용해 화면을 확인해 볼 것이다

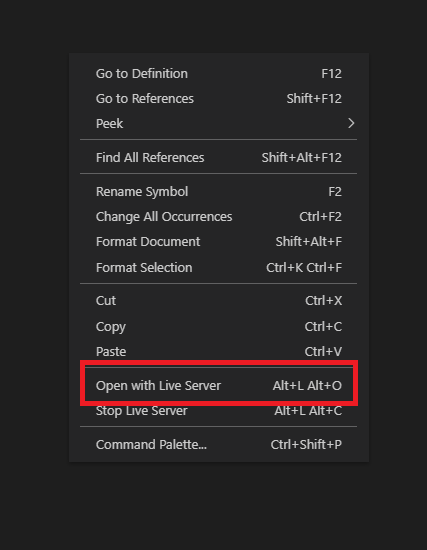
위 그림과 같이 html 파일로 가서 마우스 오른쪽 클릭 후에 Open with Live Server를 눌러 화면을 실행시켜준다

그럼 위와 같은 화면이 나오면 정상적으로 적용이 된 것이고
앞으로 html과 css는 건드릴 일이 없을 것이다
다음 글에서 본격적으로 javascript와 API 연동에 대해서 알아볼 것이다
[javascript] API를 활용해서 컴퓨터와 하는 끝말잇기 게임 만들기(2)
[javascript] API를 활용해서 컴퓨터와 하는 끝말잇기 게임 만들기(2)
이전 글에서 화면은 완성했기 때문에 이번 글부터는 javascript를 이용해서 기능을 넣어 볼 것이다 우선은 처음 게임이 시작할 때 주어지는 단어와 시간 그리고 점수를 화면에 그려 줄 것이다 index.
ldevlog.tistory.com
[javascript] API를 활용해서 컴퓨터와 하는 끝말잇기 게임 만들기(3)
[javascript] API를 활용해서 컴퓨터와 하는 끝말잇기 게임 만들기(3)
저번 글에서 게임의 시작과 종료를 구현했다 이제는 API를 이용해 단어가 정말 있는 단어인지 아닌지를 확인해서 게임의 기능을 구현할 것이다 우선 API 가져오기 위해 우리말샘이라는 API 제공
ldevlog.tistory.com
'프로그래밍 > javascript' 카테고리의 다른 글
| [javascript] 기명 함수와 익명 함수의 차이점 (feat. 호이스팅) (1) | 2021.08.08 |
|---|---|
| [javascript] API를 활용해서 컴퓨터와 하는 끝말잇기 게임 만들기(3) (1) | 2021.06.28 |
| [javascript] API를 활용해서 컴퓨터와 하는 끝말잇기 게임 만들기(2) (0) | 2021.06.28 |


